[23일차] [LED 전광판 앱] LED 전광판 UI 그리기 part.2

오늘은 LED 전광판 앱의 UI 구현의 나머지 부분을 처리할 것이다. 지난 번에 구현한 화면은 앱에서 전광판이 비춰지는 메인(Main) 화면이었고, 오늘은 전광판의 내부 설정값(문자열 값과 폰트 설정)을 변경할 수 있는 설정(Settings)화면을 만들게 된다.
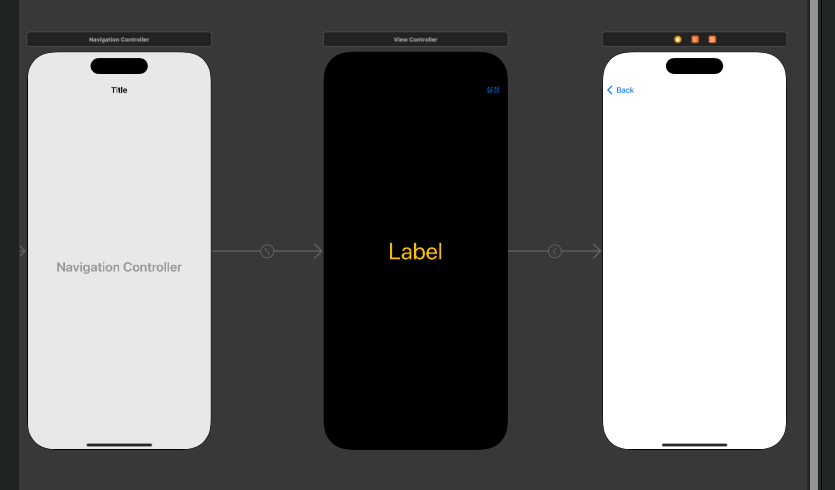
일단 메인 스토리보드에서 새로운 View Controller를 하나 추가해주자.
그리고 전광판 메인 화면에서 우측 상단의 "설정" 버튼을 눌렀을 때 이 View Controller로 화면이 전환되어야 하므로, 설정 버튼에 새롭게 추가한 View Controller에 대해 Action Segueway를 설정하자.

이제 설정 화면에 포함될 컴포넌트를 하나씩 채워보자.
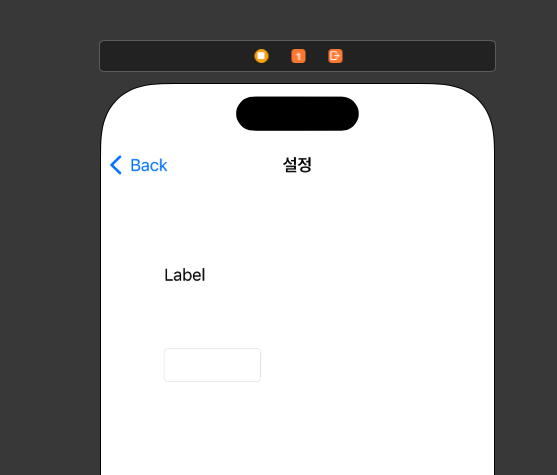
우선 사용자로 하여금 이 화면이 앱의 설정을 위한 화면인 것을 알게하기 위해 상단의 Title 값을 "설정"으로 바꿔주고,
Label과 Text Field 컴포넌트를 하나씩 추가해주자.
Text Field?
처음 다루게 되는 UI 컴포넌트일텐데, 유저에게 text값을 입력받을 수 있는 객체이다. HTML의 <input>에 해당한다.
그래서 딱 한 줄에 해당하는 text값을 입력받을 수 있는데, 만약 여러 줄의 text값을 입력받고싶다면 text view라는 컴포넌트를 활용하면 되겠다. (HTML에서는 <textarea>가 되겠다.)

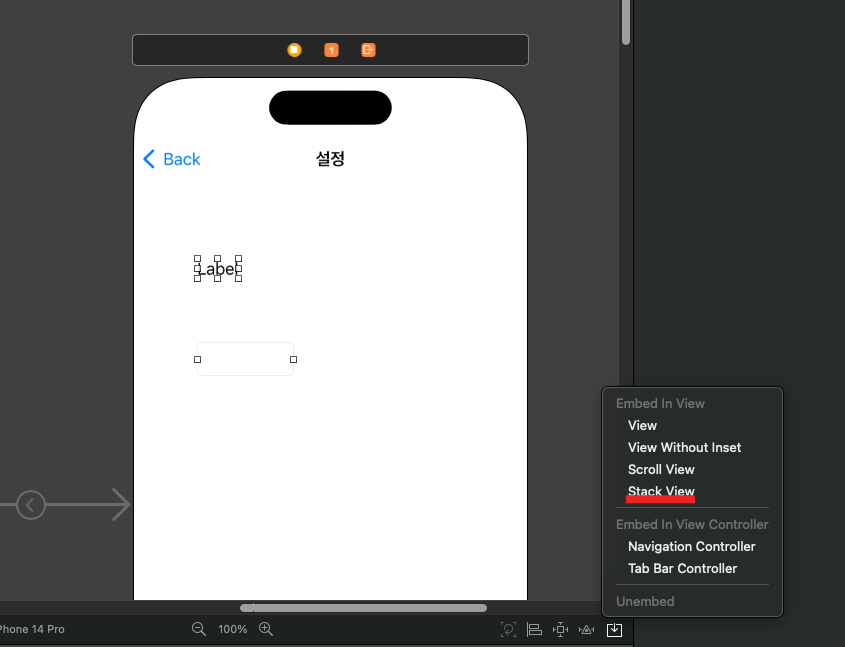
자, 여기서 또 새로운 것을 활용하게 되는데, 우리가 추가한 Label과 text field를 하나의 단위로 묶기 위해서 UIStackView 라는 것을 활용한다. 어떤 Stack View 안에 속한 컴포넌트들은 일정한 규칙에 따라 배치된다.
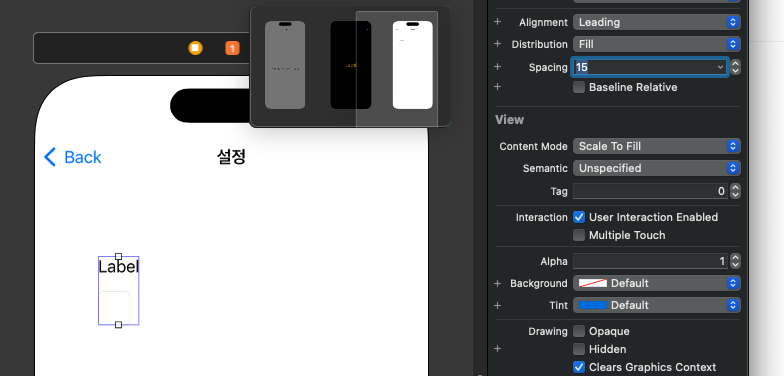
만드는 방법은 간단하다. 두 컴포넌트를 드래그로 전부 선택해주고, 하단 5번째 아이콘을 눌러 Embed in View -> Stack View를 선택하면 된다.

그러면 두 컴포넌트가 파란색 테두리에 묶이게 되고, 인스펙터 5번째 탭 메뉴에서 Spacing(간격) 등의 옵션을 설정할 수 있게 된다.

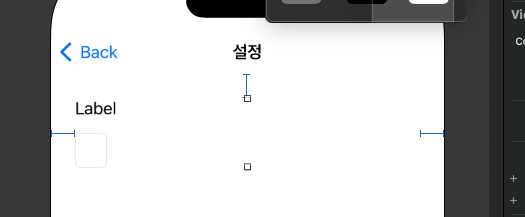
그리고 이 Stack View에는 Constraint도 설정이 가능하다.

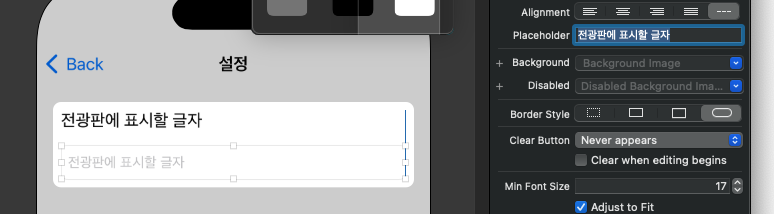
Text Field에 제약조건을 추가하여 크기를 늘려주고, 두 컴포넌트의 이름을 변경해주면 이렇게 된다.

이렇게 표시할 글자를 설정하는 부분은 구현을 완료하였다.
다음은 글자의 색상을 설정하는 부분을 구현해보자.
Label 1개와 Button 3개를 화면에 추가하고, 이름을 다음과 같이 설정해주자.

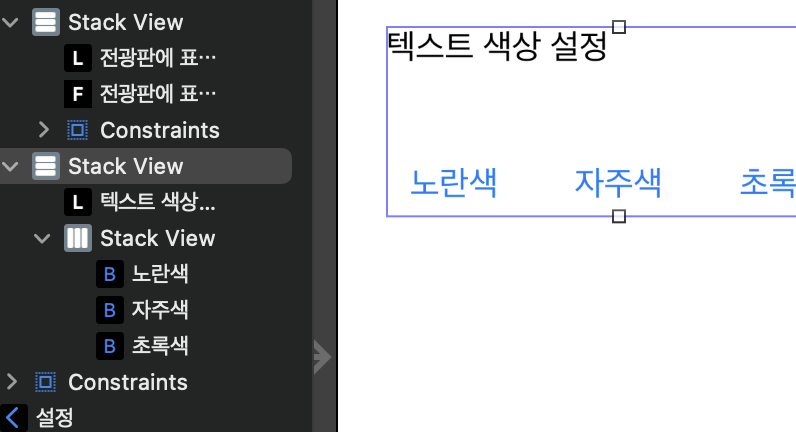
그리고 버튼 3개를 하나의 Stack View로, 그 Stack View와 색상 설정 Label을 하나의 Stack View로 지정해보자.

그러면 이렇게 하나의 Stack View 안에 다른 Stack View가 계층형으로 소속되는 것을 확인할 수 있다.
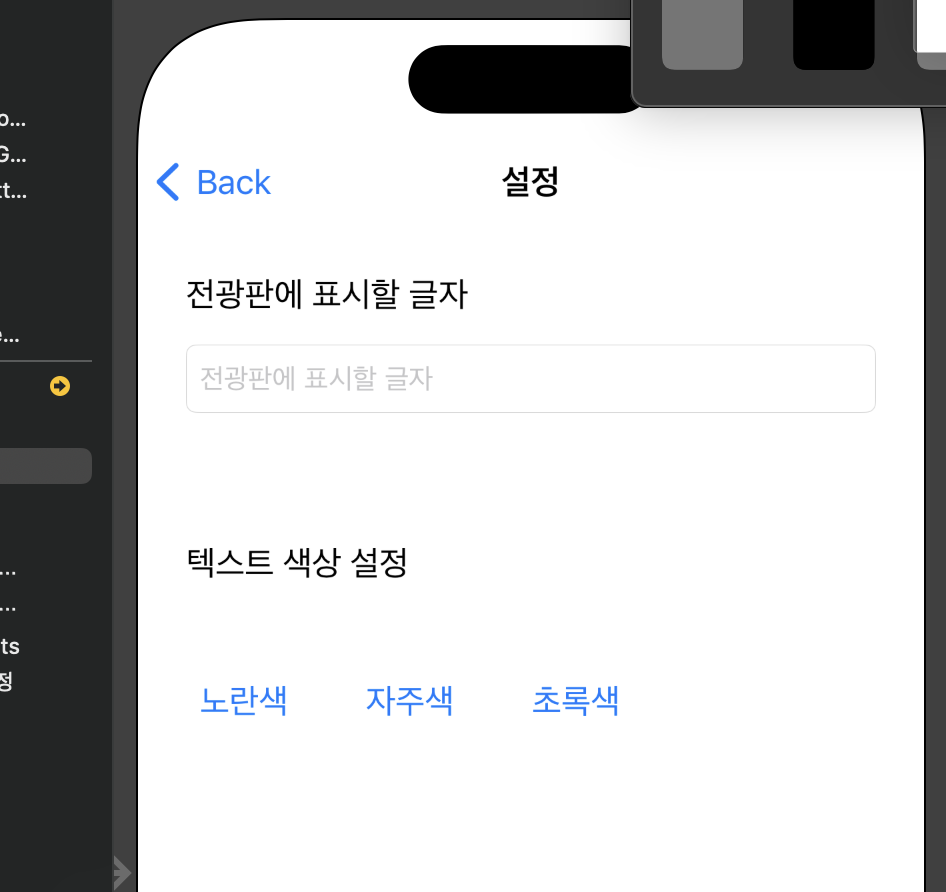
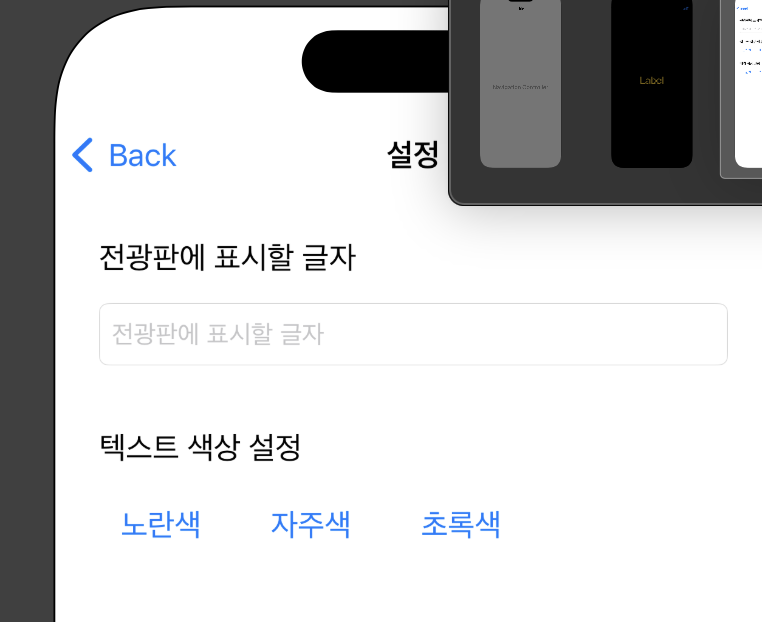
그리고 텍스트 색상 설정 Stack View에 Constraint를 (35, 24, 24)로 설정하면 다음과 같은 화면이 된다!

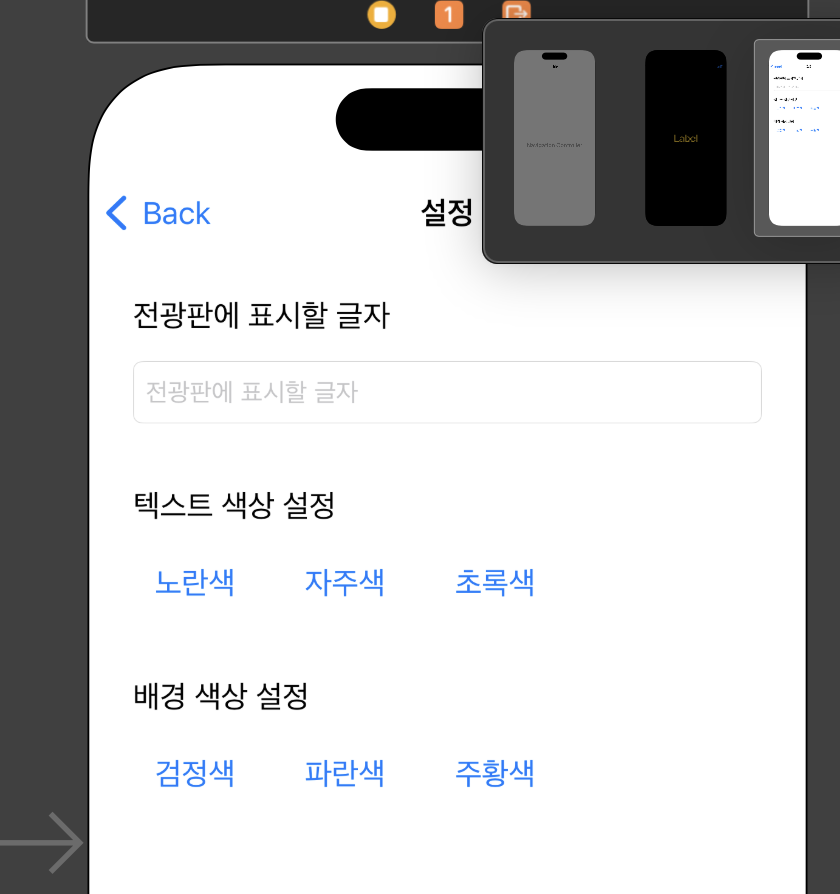
똑같은 방식으로 배경 색상을 설정하는 부분도 만들어주자.

그리고 마지막으로 설정 값을 저장하는 버튼을 만들어 주자.
이렇게 UI 구현이 완료되었다!
패스트캠퍼스 바로가기 : http://bit.ly/3Y34pE0
> 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.