패스트캠퍼스 환급챌린지 6일차 미션(2월 6일): 15개 프로젝트로 실무까지 끝내는 Dart & Flutter 앱 개발 강의 후기
오늘은 Flutter 개발에 있어 중요한 개념들 중 Hot restart와 Hot reload, 그리고 디자인 가이드에 대해서 알아보려 한다.
앞서 Flutter는 두 가지 컴파일러(AOT, JIT)를 활용한다고 소개한 바가 있다. 이 중 JIT 컴파일러의 특성을 통해 컴파일 과정을 거치지 않고도 코드의 변경사항을 즉시 반영할 수 있는 Hot reload를 사용할 수 있다.
일단 둘의 정확한 의미와 차이점에 대해 알아보자.
- Hot restart: 앱의 상태가 초기화되고 재시작되며, 코드의 변경 사항을 확인할 수 있음
- Hot reload: 앱의 상태가 유지되고 재시작되지도 않지만, 코드의 변경사항을 확인할 수 있음
둘 다 코드의 변경 사항을 확인할 수 있다는 공통점이 있으나, 상태와 재시작 여부에 대한 차이점이 있다.
그리고 두 기능을 활용할 때 주의사항이 있는데, 앱이 다시 컴파일되는 과정이 생략되기 때문에 앱의 기초가 되는 네이티브 코드의 수정이나 라이브러리, 정적 파일이 추가되는 상황에서는 의도한대로 동작하지 않을 수 있고, 코드의 변경사항이 너무 많다면 프로세스가 reload -> restart -> rebuild 순으로 요청할 수가 있다고 한다.
상태를 유지한 채로 변경사항만 확인하고 싶으면 reload, 상태를 초기화하고 변경사항을 확인하고 싶으면 restart를 선택하는 것이 Flutter의 의도이지만 실제 개발 시에는 reload 했는데 뭔가 변경 사항 적용이 잘 안되면 restart, 안되면 rebuild 순으로 실행한다고 한다. (휘뚜루마뚜루)

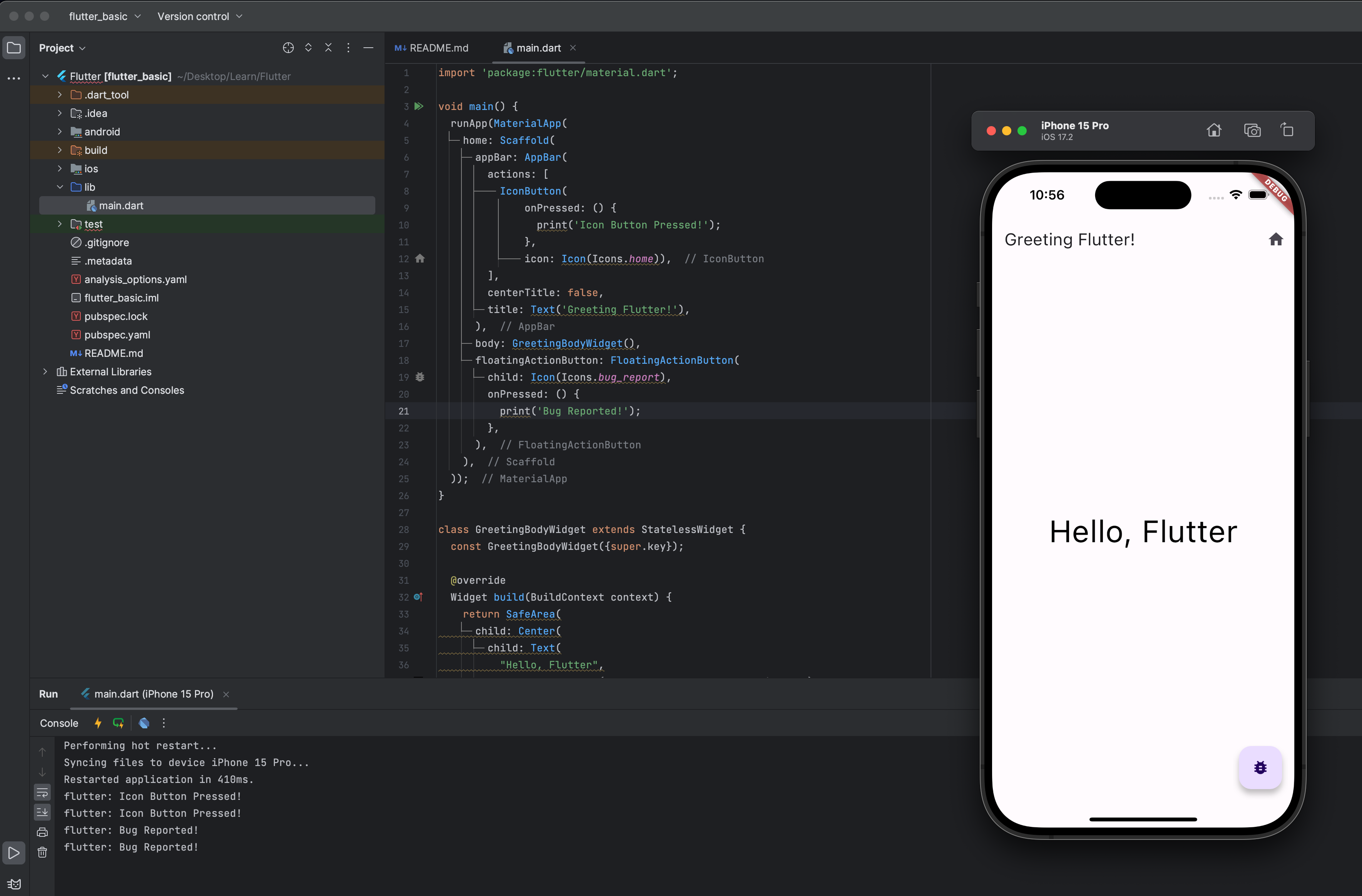
Hot reload / restart는 좌측 하단 콘솔창 근처에서 확인할 수 있다. 사진은 Hot restart로 텍스트의 크기를 빠르게 변경해본 결과이다.
다음은 디자인 가이드에 대해 알아보자. 앞서 runApp 함수를 import해올 때 Material / Cupertino 두 가지 유형 중 하나를 선택할 수 있었는데, Flutter에서 제공하는 디자인 가이드가 이 둘에 해당한다. 둘의 차이점은 아래와 같다.
- Material Design: Google의 철학이 녹아져있는 디자인 가이드. 보통 안드로이드 앱을 만들 때 사용
- Cupertino Design: Apple의 철학이 녹아져있는 디자인 가이드. 보통 IOS 앱을 만들 때 사용
두 디자인 가이드 모두 많은 위젯들을 포함하고 있지만, Flutter는 구글에서 만드는 프레임워크다보니 Material Design의 위젯이 조금 더 다양하다고 한다.
Material 위젯과 Cupertino 위젯에 어떤 위젯들이 있는지 궁금하다면 이 위젯 카탈로그(https://docs.flutter.dev/ui/widgets)를 방문해보자.
아래는 Material의 Scaffold 위젯 내부에 appBar와 floatingActionButton 위젯을 활용해 상단바와 우측 하단에 버튼을 만들어본 결과이다.

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.