패스트캠퍼스 환급챌린지 29일차 미션(2월 29일): 15개 프로젝트로 실무까지 끝내는 Dart & Flutter 앱 개발 강의 후기

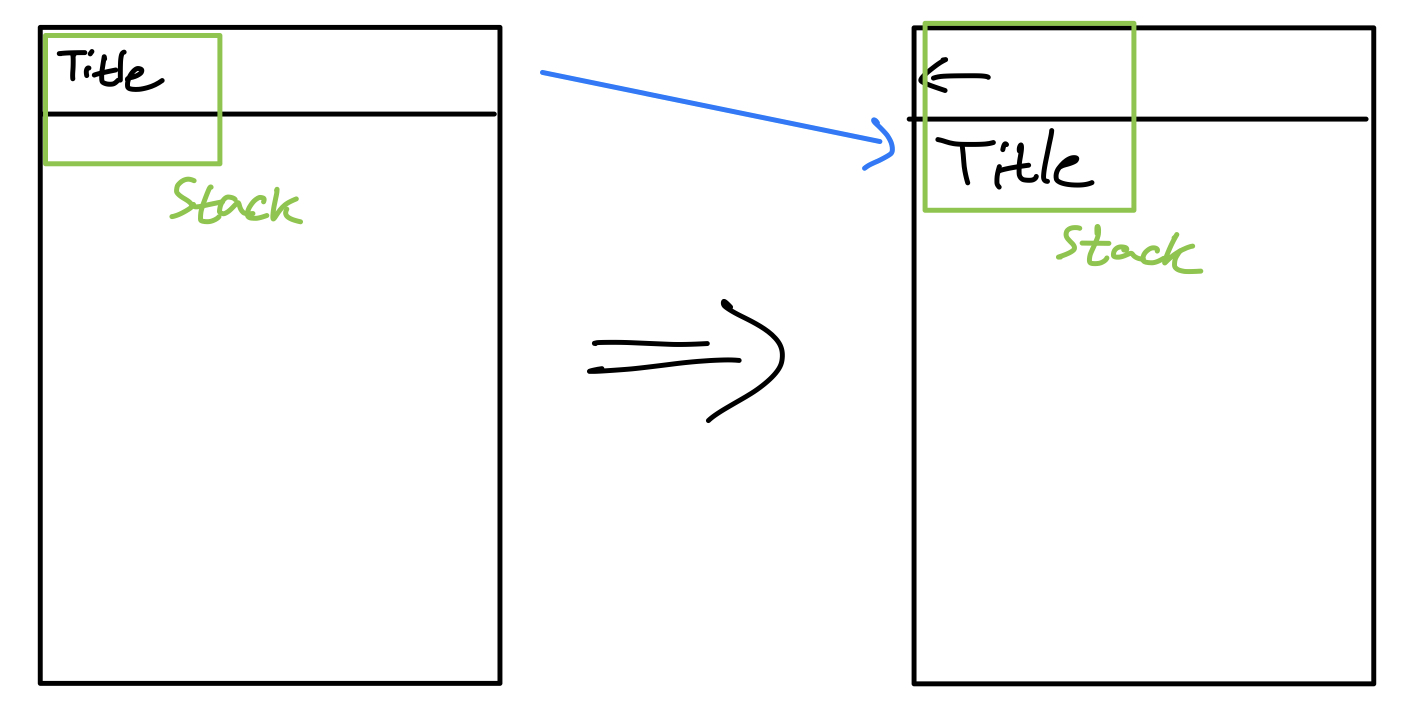
오늘은 스크롤에 따라 NavigationBar에 있는 Title이 하단 Fragment 영역으로 내려오며 커지는 Animation을 구현해보았다.
일단 NavBar에 있지만 영역을 벗어나며 커지는 듯한 효과를 주려면 Title 자체가 NavBar에 종속되지 않고 Stack에 있어야한다.

Title이 줄어드는 Animation 효과를 구현하기 위해서는 AnimatedContainer와 AnimatedDefaultTextStyle이 필요하다.
둘 다 duration이라는 프로퍼티를 받을 수 있는데, Animation이 일어나는 주기를 설정한다. (값이 클 수록 긴 애니메이션)
그래서 스크롤이나 전환(Transition) 효과의 경우 굉장히 매끄럽게 동작하는 Animation 효과를 구현하려면 duration을 작은 값으로 설정하는 것이 유리한 것 같다.
커스텀 애니메이션 구현을 위해 암시적(Implicit)인 방식과 명시적(Explicit)인 방식을 활용할 수 있는데, 암시적인 방식의 경우 TweenAnimationBuilder()라는 위젯을 활용한다. 이 위젯은 duration, tween, builder 프로퍼티를 요구하는데, tween의 경우 자료형이나 스타일 위젯에 해당하는 tween 함수가 이미 다양하게 제공되고 있고, 구현도 복잡하지 않아서 만약 복잡한 요구조건에 tween 함수를 활용해야할 경우, lerp()함수를 활용해서 직접 구현해서 사용하면 된다고 한다.
tween 함수는 begin과 end 파라미터를 필수로 요구하고, 각각 이름에서 알 수 있듯이 초기값과 애니메이션이 끝났을 떄의 최종값을 전달해주면 된다.
실습에서는 색이 A -> B로 변화하는 암시적 커스텀 애니메이션을 구현하기 위해 ColorTween을 활용했다.
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.